修改设置
语言设置介绍:
https://code.visualstudio.com/docs/getstarted/locales
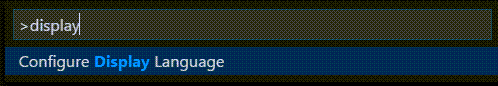
按Ctrl + Shift + P打开命令调色板,然后开始键入“display”以过滤并显示Configure Display Language命令。

按Enter键,将locale.json创建一个文件,其默认值设置为您的操作系统语言。您可以使用IntelliSense(Ctrl + Space)选择不同的受支持语言区域设置。
{ // Defines VS Code's display language. // See https://go.microsoft.com/fwlink/?LinkId=761051 for a list of supported languages. "locale":"en" // Changes will not take effect until VS Code has been restarted.} 改为
{ // Defines VS Code's display language. // See https://go.microsoft.com/fwlink/?LinkId=761051 for a list of supported languages. "locale":"zh-CN" // Changes will not take effect until VS Code has been restarted.}
保存locale.json并重新启动VS Code以使用新的显示语言。
如果重启还不行,就安装下语言包
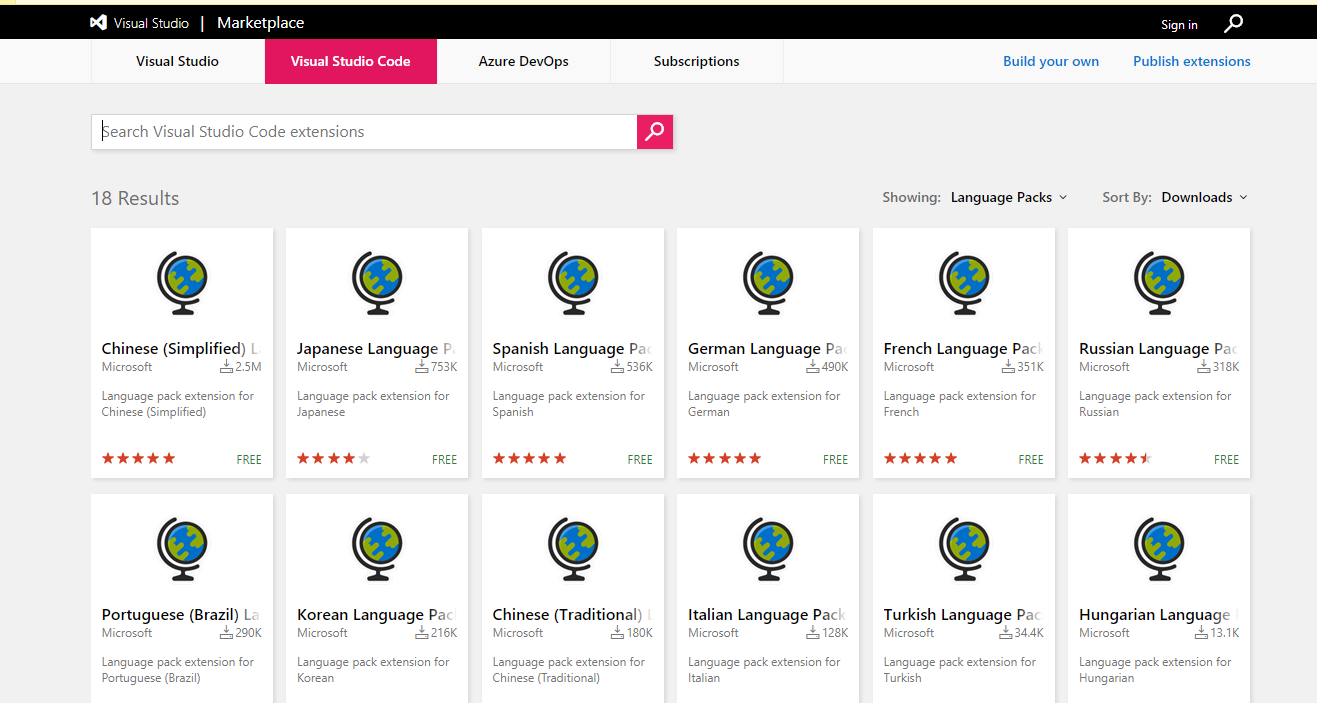
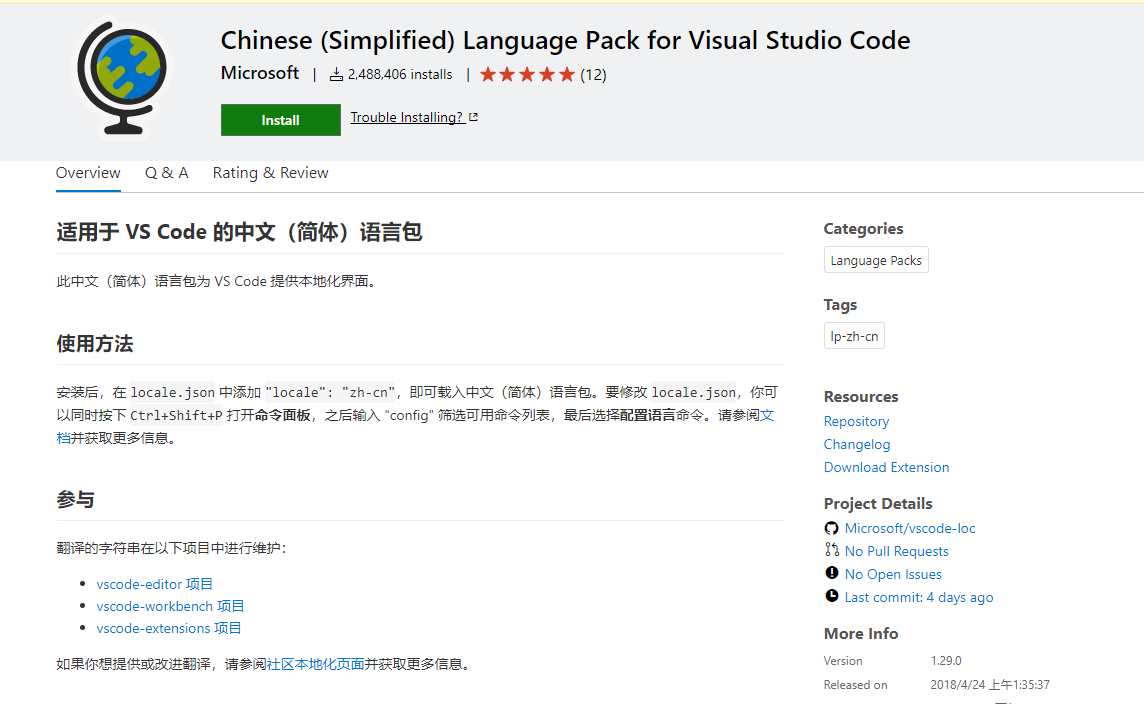
安装适用于 VS Code 的中文(简体)语言包
点击,选择简体中文包 安装


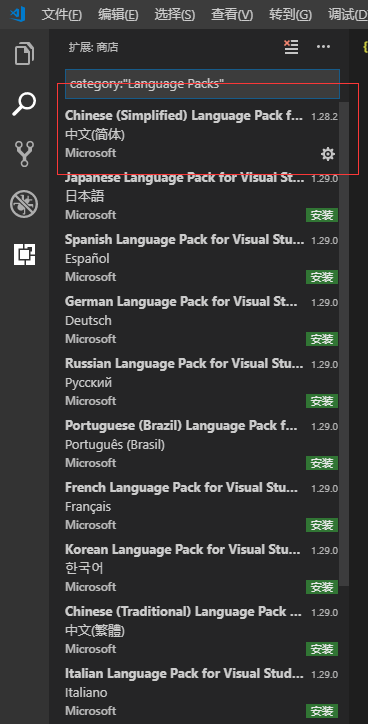
也可以通过键入要查找的语言在“扩展”视图(Ctrl + Shift + X)中搜索语言包category:"Language Packs"。